今回構築した環境については、別エントリーで初期設定の方法なども下記のエントリーで書いています。
・
XAMPP、外部からのアクセス制限を設定http://darthwarumono.blogspot.com/2008/05/xampp.html
XAMPP Liteは、Apache、PHP、MySqlなどが1度にインストールできるパッケージソフト「XAMPP」の”ミニ版”です。XAMPP LiteのフォルダーをUSBメモリーにコピー・アンド・ペーストすれば、すぐに使える手軽さが特長です。
今回は、容量2ギガのUSBメモリーを使っています。
Windows用のXAMPP Liteは「Apache Friends」のページで入手できます。
・Windows用XAMPP Lite
http://www.apachefriends.org/jp/xampp-windows.html#2678USBメモリーでの環境を構築する手順は、以下の通り。
(1)XAMPP Liteの自己解凍型7-ZIPアーカイブを入手します。
(2)入手したアーカイブを解凍します。「xampplite」というフォルダーができあがります。
(3)できあがったフォルダーxamppliteをUSBメモリー直下にコピー・アンド・ペーストします。これで準備は終わりました。次からはApache、MySqlを起動するステップになります。
(4)USBメモリーのフォルダーxamppliteにある「xampp-control.exe」をダブルクリックします。

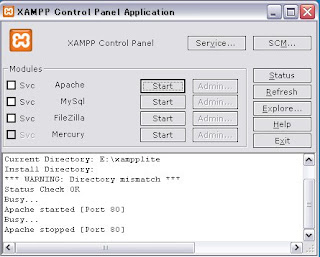
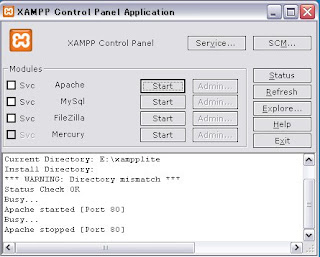
(5)「XAMPP Control Panel」が開きます。

(6)Apacheを起動するために、XAMPP Control PanelにあるApacheという文字列の右隣りにある「Start」ボタンをクリックします。ボタンの左隣りに「Running」の文字が表示されれば、完了です。表示されない場合は、起動に失敗していますので、インターネットなどで解決方法を調べてみてください。
(7)MySqlを起動するために、XAMPP Control PanelにあるMySqlという文字列の右隣りにある「Start」ボタンをクリックします。ボタンの左隣りに「Running」の文字が表示されれば、完了です。表示されない場合は、起動に失敗していますので、インターネットなどで解決方法を調べてみてください。
(8)ブラウザーを起動し、アドレスバーに下記の文字列のいずれかを入力します。
http://localhost
http://127.0.0.1
すると、XAMPPの初期画面が表示されると思いますので、「日本語」をクリックしてください。
(9)「XAMPP Windows版へようこそ」というページが表示されます。書かれている案内に従って、動作確認をしてください。
なお、Apache、MySql、XAMPP Liteを終了する手順は以下の通りです。
(1)XAMPP Control PanelのApacheの右側にある「Stop」ボタンをクリックする。「Running」の表示が消えれば、Apacheが終了しました。
(2)XAMPP Control PanelのMySqlの右側にある「Stop」ボタンをクリックし、「Running」の文字表示が消えれば、MySqlが終了しました。
(3)Apache、MySqlが終了していることを確認後、XAMPP Control Panelの「Exit」ボタンをクリックすると、XAMPP Liteが終了します。
 ブラウザー「Firefox」の新バージョンリリースを控えて、「Firefox 3 Download Day キャンペーン」が始まっています。Firefox 3がリリースされた日、24時間での最多ダウンロードソフト世界記録に挑戦するそうです。すでにキャンペーンサイトが用意されています。Mozilla Japanの公式ブログでもエントリーがあり、「一人でも多くの人に参加していただけるよう、皆様の力を貸してください」と述べています。キャンペーンサイトでは、参加登録を受けています。
ブラウザー「Firefox」の新バージョンリリースを控えて、「Firefox 3 Download Day キャンペーン」が始まっています。Firefox 3がリリースされた日、24時間での最多ダウンロードソフト世界記録に挑戦するそうです。すでにキャンペーンサイトが用意されています。Mozilla Japanの公式ブログでもエントリーがあり、「一人でも多くの人に参加していただけるよう、皆様の力を貸してください」と述べています。キャンペーンサイトでは、参加登録を受けています。